Warna memainkan peran penting dalam desain website. Hampir semua bagian website dapat diberi warna. Penggunaan warna yang tepat akan menghasilkan tampilan website berkualitas. Warna yang tepat dapat memberi rasa nyaman kepada pengunjung dan menambah daya tarik lebih pada konten website secara keseluruhan. Pemilihan warna yang tepat untuk website perlu perencanaan dan tidak asal.
Sebagai salah satu teknologi utama dalam pembuatan website, CSS memiliki beberapa property untuk memberi warna pada elemen HTML. Selain itu, CSS juga menyediakan beberapa cara untuk mendefinisikan warna. Anda dapat menentukan warna melalui warna heksadesimal dan nama warna HTML atau menggunakan notasi fungsi seperti RGB, RGBA, HSL, HSLA, HWB dan CMYK.
Kalau melihat sebuah file CSS, dari beberapa cara menentukan warna di CSS, yang paling dominan digunakan adalah warna hexadecimal dan RGB. Namun demikian, Anda sangat mungkin untuk menggunakan nama warna HTM atau menggunakan notasi fungsi lainnya. Berikut ini penjelasan singkat warna hexadecimal, nama warna HTML dan notasi fungsi warna:
1. Warna heksadesimal.
Warna heksadesimal (hexadecimal color) adalah pendefinisian warna di CSS yang paling dominan digunakan. Untuk menggunakan warna heksadesimal, Anda perlu menentukan komponen warna dengan pola #RRGGBB. RR (red), GG (green) dan BB (blue) adalah nilai integer heksadesimal antara 00 (nilai terendah) dan FF (nilai tertinggi) untuk menentukan intensitas warna.
Sebagai contoh, warna putih untuk heksadesimal adalah #FFFFFF atau #FFF, sedangkan warna hitam untuk heksadesimal adalah #000000 atau #000. Warna merah, hijau dan biru berturut-turut untuk heksadesimal adalah #FF0000, #00FF00 dan #0000FF. Berikut ini adalah contoh penggunaan warna heksadesimal dengan atribut color CSS.
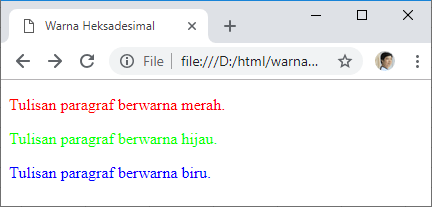
<!DOCTYPE html> <html> <head> <title>Warna Heksadesimal</title> </head> <body> <p style="color:#FF0000;">Tulisan paragraf berwarna merah.</p> <p style="color:#00FF00;">Tulisan paragraf berwarna hijau.</p> <p style="color:#0000FF;">Tulisan paragraf berwarna biru.</p> </body> </html>
Hasil rendering oleh web browser:

2. Nama warna HTML.
Meskipun lebih mudah digunakan, nama warna HTML (HTML color names) jarang digunakan untuk mendefinisikan warna di CSS. Banyak web designer lebih memilih untuk menggunakan warna heksadesimal. Hal ini mungkin dilakukan untuk lebih menjaga kekonsistenan dalam pendefinisian warna di kode CSS. Nama warna HTML disebut juga dengan predefined (cross-browser) color names.
Ada 140 nama warna HTML yang saat ini didukung oleh web browser modern. Beberapa warna umum seperti, Black, White, Red, Green dan Blue mungkin mudah diingat, namun nama warna HTML dengan kombinasi beberapa kata mungkin agak sulit diingat seperti DarkOliveGreen atau MediumSlateBlue. Berikut ini adalah contoh penggunaan nama warna HTML dengan atribut color CSS.
<!DOCTYPE html> <html> <head> <title>HTML Color Names</title> </head> <body> <p style="color:Red;">Tulisan paragraf berwarna merah.</p> <p style="color:Green;">Tulisan paragraf berwarna hijau.</p> <p style="color:Blue;">Tulisan paragraf berwarna biru.</p> </body> </html>
3. Warna RGB.
Warna RGB (RGB color) adalah pendefinisian warna di CSS yang juga cukup sering digunakan. Untuk menggunakan warna RGB ini, Anda memakai fungsi rgb() dengan sintaksis rgb(red, green, blue). Parameter red, green dan blue adalah parameter intensitas warna berupa nilai integer antara 0 dan 255 atau nilai persentase antara 0% dan 100%.
Bila Anda memperhatikan pendefinisian warna menggunakan warna RGB, nilai integer lebih dipilih dibandingkan dengan nilai persentase. Banyak konversi warna hanya memberikan hasil ke warna RGB menggunakan integer. Sebagai contoh, warna biru untuk warna RGB adalah rgb(0, 0, 255) atau rgb(0%, 0%, 100%). Berikut ini adalah contoh penggunaan warna RGB dengan atribut color CSS.
<!DOCTYPE html> <html> <head> <title>Warna RGB</title> </head> <body> <p style="color:rgb(255, 0, 0);">Tulisan paragraf berwarna merah.</p> <p style="color:rgb(0, 255, 0);">Tulisan paragraf berwarna hijau.</p> <p style="color:rgb(0, 0, 255);">Tulisan paragraf berwarna biru.</p> </body> </html>
4. Warna RGBA.
Warna RGBA merupakan ekstensi atau perluasan dari warna RGB dengan penambahan parameter alpha. Untuk menggunakan warna RGBA ini, Anda memakai fungsi rgba() dengan sintaksis rgba(red, green, blue, alpha). Parameter alpha adalah opasitas untuk obyek warna dengan nilai antara 0.0 (transparan) dan 1.0 (pekat). Berikut ini adalah contoh penggunaan warna RGBA dengan atribut color CSS.
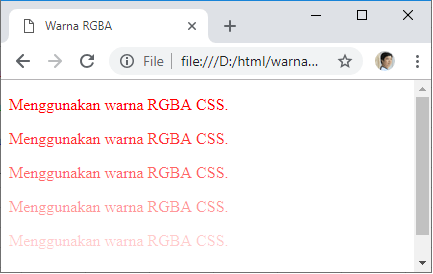
<!DOCTYPE html> <html> <head> <title>Warna RGBA</title> </head> <body> <p style="color:rgb(255, 0, 0, 1.0);">Menggunakan warna RGBA CSS.</p> <p style="color:rgb(255, 0, 0, 0.8);">Menggunakan warna RGBA CSS.</p> <p style="color:rgb(255, 0, 0, 0.6);">Menggunakan warna RGBA CSS.</p> <p style="color:rgb(255, 0, 0, 0.4);">Menggunakan warna RGBA CSS.</p> <p style="color:rgb(255, 0, 0, 0.2);">Menggunakan warna RGBA CSS.</p> <p style="color:rgb(255, 0, 0, 0.0);">Menggunakan warna RGBA CSS.</p> </body> </html>
Hasil rendering oleh web browser:

5. Warna HSL.
HSL adalah singkatan dari hue, saturation dan lightness. Untuk menggunakan warna HSL, Anda memakai fungsi hsl() dengan sintaksis hsl(hue, saturation, lightness). Parameter hue adalah derajat pada lingkaran warna (color wheel) antara 0 dan 360. Warna merah adalah angka 0 atau 360, hijau adalah angka 120 dan biru adalah angka 240.
Parameter saturation merupakan nilai persentase antara 0% dan 100%. Nilai 0% membuat warna menjadi pudar dan menghasilkan warna abu-abu (gray), sedangkan nilai 100% adalah warna murni (full color). Parameter lightness adalah juga nilai persentase antara 0% dan 100%. Nilai 0% adalah warna hitam, sedangkan nilai 100% adalah warna putih. Berikut ini adalah contoh penggunaan warna HSL dengan atribut color CSS.
<!DOCTYPE html> <html> <head> <title>Warna HSL</title> </head> <body> <p style="color:hsl(0, 100%, 50%);">Tulisan paragraf berwarna merah.</p> <p style="color:hsl(120, 100%, 50%);">Tulisan paragraf berwarna hijau.</p> <p style="color:hsl(240, 100%, 50%);">Tulisan paragraf berwarna biru.</p> </body> </html>
6. Warna HSLA.
Warna HSLA merupakan ekstensi atau perluasan dari warna HSL dengan penambahan parameter alpha. Untuk menggunakan warna HSLA ini, Anda memakai fungsi hsla() dengan sintaksis hsla(hue, saturation, lightness, alpha). Parameter alpha adalah opasitas untuk obyek warna dengan nilai antara 0.0 (transparan) dan 1.0 (pekat). Berikut ini adalah contoh penggunaan warna HSLA dengan atribut color CSS.
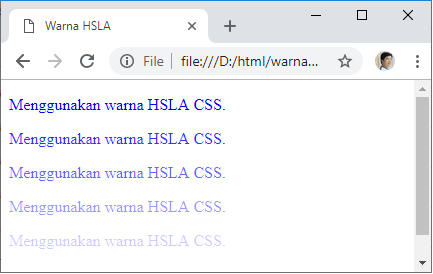
<!DOCTYPE html> <html> <head> <title>Warna HSLA</title> </head> <body> <p style="color:hsl(240, 100%, 50%, 1.0);">Menggunakan warna HSLA CSS.</p> <p style="color:hsl(240, 100%, 50%, 0.8);">Menggunakan warna HSLA CSS.</p> <p style="color:hsl(240, 100%, 50%, 0.6);">Menggunakan warna HSLA CSS.</p> <p style="color:hsl(240, 100%, 50%, 0.4);">Menggunakan warna HSLA CSS.</p> <p style="color:hsl(240, 100%, 50%, 0.2);">Menggunakan warna HSLA CSS.</p> <p style="color:hsl(240, 100%, 50%, 0.0);">Menggunakan warna HSLA CSS.</p> </body> </html>
Hasil rendering oleh web browser:

7. Warna HWB dan CMYK.
Warna HWB (HWB color) dan CMYK (CMYK color) adalah dua fungsi pendefinisian warna baru yang disarankan ada di update CSS berikutnya (mungkin CSS4). Dua fungsi warna baru ini masih belum didukung di HTML. Warna HWB mungkin akan menggunakan notasi fungsi hwb(hue, whiteness, blackness), sedangkan warna CMYK mungkin akan menggunakan notasi fungsi cmyk(cyan, magenta, yellow, black).