text-decoration dengan nilai (value) line-through.
Penggunaan elemen atau tag HTML mungkin lebih praktis. Anda tinggal meletakkan teks yang akan diberi efek coretan (strikethrough) di antara tag pembuka dan penutup. Bila Anda memakai CSS, Anda juga perlu menggunakan elemen atau tag HTML tertentu seperti <span> untuk memberi style (gaya) efek coretan pada bagian tertentu teks. Menggunakan CSS juga memberi opsi style tambahan seperti warna.
Artikel terkait:
- Efek Coretan Teks (Strikethrough) Di Dokumen Word
- Efek Coretan Teks (Strikethrough) HTML
- Style Di Bagian Tertentu Teks Dengan Elemen span HTML
Berikut ini adalah contoh sederhana membuat efek coretan (strikethrough) pada bagian tertentu teks dalam paragraf dengan bantuan elemen HTML span atau tag <span>:
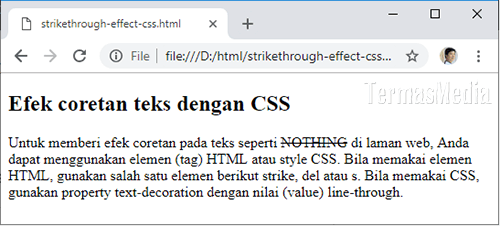
<!DOCTYPE html> <html> <body> <h2>Efek coretan teks dengan CSS</h2> <p>Untuk memberi efek coretan pada teks seperti <span style="text-decoration: line-through;">NOTHING</span> di laman web, Anda dapat menggunakan elemen (tag) HTML atau style CSS. Bila memakai elemen HTML, gunakan salah satu elemen berikut strike, del atau s. Bila memakai CSS, gunakan property text-decoration dengan nilai (value) line-through.</p> </body> </html>
Berikut ini adalah hasil rendering di web browser Google Chrome:
Dengan menggunakan sintaksis formal untuk property text-decoration, Anda juga dapat memberi style tambahan seperti warna. Adapun sintaksis formal untuk text-decoration adalah text-decoration: text-decoration-line text-decoration-style text-decoration-color.
Kode berikut ini masih menggunakan contoh yang sama dengan perubahan hanya pada warna coretan yaitu merah.
<!DOCTYPE html> <html> <body> <h2>Efek coretan teks dengan CSS</h2> <p>Untuk memberi efek coretan pada teks seperti <span style="text-decoration: line-through red;">NOTHING</span> di laman web, Anda dapat menggunakan elemen (tag) HTML atau style CSS. Bila memakai elemen HTML, gunakan salah satu elemen berikut strike, del atau s. Bila memakai CSS, gunakan property text-decoration dengan nilai (value) line-through.</p> </body> </html>
Berikut ini adalah hasil rendering di web browser Google Chrome: