Tidak selamanya link (tautan) yang ada di artikel tersedia untuk diklik. Terkadang, ketika membuat artikel tutorial, Anda harus menulis contoh alamat web (URL), Anda mungkin akan menulis URL yang tidak sebenarnya atau URL palsu (URL yang mengarah ke laman web yang tidak ada). Anda tentu tidak berharap visitor mengklik URL tersebut. URL web palsu hanya dimaksudkan untuk memberi kejelasan terkait artikel tutorial yang dibuat.
Ketika Anda menggunakan editor WYSIWYG CMS seperti Joomla dan kemudian mengetik URL palsu, web browser akan menampilkan (rendering) sebagai link aktif. Bila URL palsu diklik, laman web dari url palsu tidak akan ditemukan dan dianggap sebagai link rusak. Dari sisi SEO, bila Anda mempunyai banyak link rusak, maka akan memberi dampak buruk pada website atau blog Anda sendiri.
Agar visitor tidak dapat mengklik link tersebut, Anda dapat menonaktifkan (disable) link (tautan) dengan CSS. Di CSS, Anda menggunakan property pointer-events dengan nilai none. Property CSS pointer-events digunakan untuk menentukan apakah elemen di laman web harus merespon pada event klik atau tidak. Dengan nilai none, elemen di laman web tidak merespon event klik. Berikut ini adalah contoh kode sederhana cara menonaktifkan link (tautan) dengan CSS:
<!DOCTYPE html> <html> <head> <title>Menonaktifkan Link dengan CSS</title> <style type="text/css"> .link-tidak-aktif { pointer-events: none; cursor: default; } </style> </head> <body> <h2>CMS Joomla!</h2> <p>Dua blog ini, <a href="www.termasmedia.com" class="link-tidak-aktif">termasmedia.com</a> dan <a href="www.topikit.com" class="link-tidak-aktif">topikit.com</a>, dibuat menggunakan CMS Joomla! Joomla! adalah salah satu CMS populer saat ini. Joomla! sepenuhnya adalah CMS sumber terbuka berbasis bahasa pemrograman PHP.</p> </body> </html>
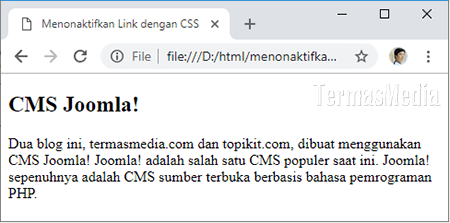
Berikut ini adalah hasil rendering di web browser Google Chrome.

Anda dapat memperhatikan meskipun kedua nama domain adalah link, Anda tidak dapat mengklik link tersebut. Anda juga dapat menyamarkan kedua link agar nampak seperti teks biasa. Anda dapat menambahkan property CSS text-decoration: none; dan color: black; atau sesuaikan dengan warna teks dari website atau blog Anda. Kode di atas dapat ditulis ulang sebagai berikut:
<!DOCTYPE html> <html> <head> <title>Menonaktifkan Link dengan CSS</title> <style type="text/css"> .link-tidak-aktif { pointer-events: none; cursor: default; text-decoration: none; color: black; } </style> </head> <body> <h2>CMS Joomla!</h2> <p>Dua blog ini, <a href="www.termasmedia.com" class="link-tidak-aktif">termasmedia.com</a> dan <a href="www.topikit.com" class="link-tidak-aktif">topikit.com</a>, dibuat menggunakan CMS Joomla! Joomla! adalah salah satu CMS populer saat ini. Joomla! sepenuhnya adalah CMS sumber terbuka berbasis bahasa pemrograman PHP.</p> </body> </html>
Berikut ini adalah hasil rendering di web browser Google Chrome.