Ketika membuat konten website, Anda tidak akan terlepas dari menggunakan karakter khusus seperti simbol copyright (©), ampersand (&), lebih kecil (<), lebih besar (>), titik koma (;) dan sebagainya. Untuk menampilkan simbol-simbol tersebut di HTML, Anda perlu menggunakan entitas karakter (character entities). Penulisan entitas karakter diawali dengan simbol &, kemudian nama atau angka entitas dan diakhiri dengan titik koma (;). Sebagai contoh, untuk menampilkan simbol copyright (©), Anda perlu menulis © atau ©.
Angka entitas adalah desimal ASCII meskipun Anda juga dapat menggunakan heksadesimal ASCII. Keuntungan menggunakan nama entitas (entity name) adalah kemudahannya untuk diingat. Anda tentu akan lebih mudah mengingat copy daripada 169. Kelemahannya adalah tidak semua browser (peramban) mendukung (support) entitas nama, sehingga penggunaan entitas angka menjadi lebih baik.
Baca artikel
- Menyisipkan Simbol Atau Karakter khusus Di Adobe Photoshop
- Menyisipkan Simbol Atau Karakter Khusus Di Dokumen Microsoft Word
Karena & digunakan untuk mengawali penulisan entitas karakter, Anda tidak dapat menggunakannya untuk mewakili ampersand. Anda seharusnya menggunakan & atau &. Demikian juga untuk simbol lebih kecil (<) atau lebih besar (>). Kedua simbol tersebut digunakan untuk menandai tag HTML. Anda seharusnya menggunakan < atau < dan > atau >.
Hal ini berbeda bila Anda menggunakan Editor WYSIWYG yang umum dijumpai pada CMS (Content Management System). Anda dapat mengetik atau menyisipkan karakter khusus tersebut langsung seperti halnya pada aplikasi pengolah kata (word processor) dan editor WYSIWYG sendiri yang secara otomatis akan mengubah ke dalam bentuk entitas karakter. Berikut ini adalah tabel beberapa entitas yang umum digunakan:

Anda juga dapat menemukan lebih banyak lagi karakter khusus dalam bentuk angka entitas (desimal ASCII) dengan bantuan Microsoft Office, misalnya Microsoft Word atau Microsoft Excel. Anda cukup menampilkan kotak dialok Symbol dan di area bagian bawah pilih ASCII (decimal) dari kotak drop-down berlabel from. Angka entitas dari karakter khusus yang dipilih, akan ditampilkan di kotak teks berlabel Character code.

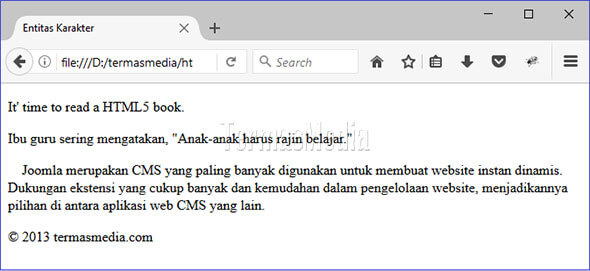
Berikut ini adalah contoh sederhana skrip HTML5 tentang penggunaan beberapa entitas karakter.
<!DOCTYPE html> <html> <head> <title>Entitas Karakter</title> </head> <body> <p>It' time to read a HTML5 book.</p> <p>Ibu guru sering mengatakan, "Anak-anak harus rajin belajar."</p> <p> Joomla merupakan CMS yang paling banyak digunakan untuk membuat website instan dinamis. Dukungan ekstensi yang cukup banyak dan kemudahan dalam pengelolaan website, menjadikannya pilihan di antara aplikasi web CMS yang lain.</p> <p>© 2013 termasmedia.com</p> </body> </html>